
Return to the manual's home page.
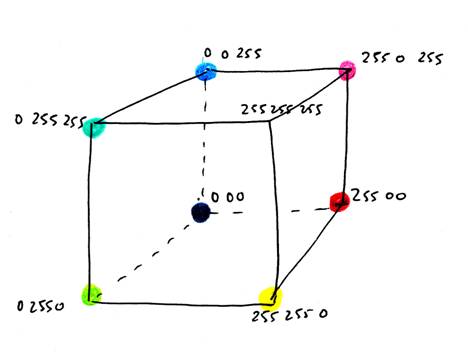
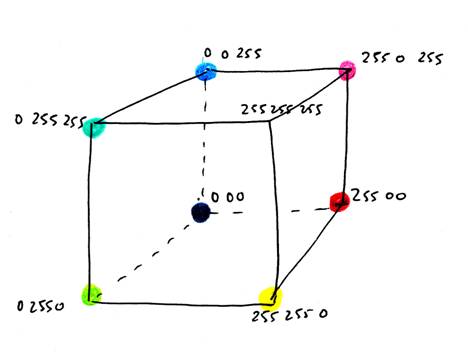
A color can be specified by three numbers, between 0 et 255, corresponding to the three retina and screen components : red, green, blue (RGB, in short) .
For Roxame, may colors cn be specifed by names. See the list. You can see the corresponding RGB (and HSV, see below), For example, black.c will show you 0.0.0. 
To appreciate a given color, use the solid fill command, for example ochre filler.
You can mix colors. The result is not always interesting. For example:
- type mauve filler
- set it aside wigh tabix
- display another color, for example ochre filler.
Mix substractively with tabim3. or additively with tabim4.
You can create your own colors. Open your own dictionary (Roxame/data/dicodata.txt)
Add a line : myColor Color 000 000 128 128 255 (better to have uppercase for Color, if you want to be sure to keep it with a change of version).
Now reload Roxame, type myColor filler and be proud of your work.
Palette : a set of points in the Munzell space
For practical and aesthetic reasons, we use frequently polettes of colors. The simplest ones, in an RGB or Munzell space, is to considera palette as a set of points.
Typing palette.c you can get a list of Roxame's palettes.
A clasical one, designed in the 1970's for the coarse screens of the time, ils the VGA 16 colors set. You can get the list of these colors if you type VGA.c.
Pour en apprécier l'effet, mettez en place la palette, chargez une image (liste en images.c, par exemple Park) , et ramenez là aux couleurs de la palette :
- VGA.pl (Vous pouvez choisir une quelconque des palettes de la liste).
- Paris (photo mise à disposition pour vos tests, nous vous indiquerons plus loin comment en mettre d'autres à la disposition de Roxame)
- palign (Cette opération, que nous appelons ici "alignement", se fait par un calcul de distance : on mesure la distance de la couleur d'origine à chaque couleur de la palette, et on prend la plus proche. Vous constaterez parfois des anomalies dues aux imperfections des algorithmes de Roxame).
On peut aussi apprécier l'effet d'une palette sur une couleur déterminée en tapant le nom de la couleur suivi de pfiller (toute l'image est recouverte de la couleur rabattue sur la palette).
Roxame a sa propre palette de prédilection, comportant aussi 16 couleurs, choisies d'après la boite d'aquarelles de son papa, Pierre Berger. Ici encore, liste des couleurs en roxame_palette.c,
et examen des effets avec roxame_palette.pl Paris palign.
Les autres palettes (lites en tapant palette.c)
- tifine, inspirée par une peintre normande
- quadri , juste quatre couleurs (inspiré par les quatre couleurs de la
quadrichromie typographique, mais l'effet est différent, car ici il n'y a pas
de mélange
- juste le noir et le blanc. BW (Ce n'est pas une palette à proprement
parler, ne tapez pas .bl). Le résultat est en général médiocre sauf à préparer
l'image au préalable.
On peut considérer aussi poster comme une palette, ou plus exactement (dans Roxame) comme un ensemble de palettes obtenu en divisant également chacune des trois couleurs RGB. Vous pouvez l'appliquer directement à une image en tapant simplement poster précédé d'un nombre, qui indique combien de valeurs on prend pour chaque composant R G B. Le plus brutal est obtenu avec 2 poster. A partir de 30, le résultat devien peu visible.
Et vous pouvez constituer votre propre palette, en faisant comme pour une couleur
- ouvrez le dictionnaire en tapant dico, libérez une
ligne avec F4
- mettez myPalette en première colonne (ou un nom de voire choix)
- list en deuxième colonne
- la liste des couleurs que vous choisissez en troisième colonne.
- si vous êtes consciencieux, ajoutez une ligne de
commentaire, avec votre nom de palette suivi de .c en première colonne, comment en deuxième colonne et vos explications en troisième colonne
- revenez dans le programme avec TAB et tapez myPalette.pl.
Note théorique : par construction, tout modèle digital a toujours un nombre fini de couleurs. Mais, passé certaines valeurs, et en particulier pour le modèle RGB 255, on est au-dela des capacités de différenciation de l'oeil, et l'on retrouve une impression d'espace continu.
Des points aux lignes, surfaces et volumes
Ces palettes sont évidemment très "réductrices". Le mot même de palette est un peu trompeur. La palette d'un peintre ne comprend qu'un petit nombre de couleurs, mais il peut les mélanger et les diluer, ce qui n'est pas le cas ici, où une couleur n'est qu'un point dans l'espace à trois dimensions des couleurs.
Pour retrouver cette impression de "continuité", une des méthodes de base est de réduire l'espace des couleurs non pas à un certain nombre de points, mais à un certain nombre de lignes, de surfaces voire de sous ensembles volumiques.
Mais il est assez peu intéressant de faire ces projections dans l'espace "technologique" qu'est le cube RGB. Il vaut mieux opérer mais dans un espace mieux lié à notre psychologie de la vision: l'espace HSV : hue (pour ton), saturation et valeur (approximativement, luminosité). Nota : il existe d'autre espaces, par exemple HSL. Chacun a ses avantages et inconvénients.

Il s'agit encore d'un espace à trois dimensions, donc on peut passer de manière déterministe et sans perte ("biunivoque") de l'un à l'autre, au moyen de fonctions appropriées. Si vous avez sous la main un logiciel comme Gimp ou Photoshop, vous pouvez manipuler ces deux espaces avec le "color chooser".
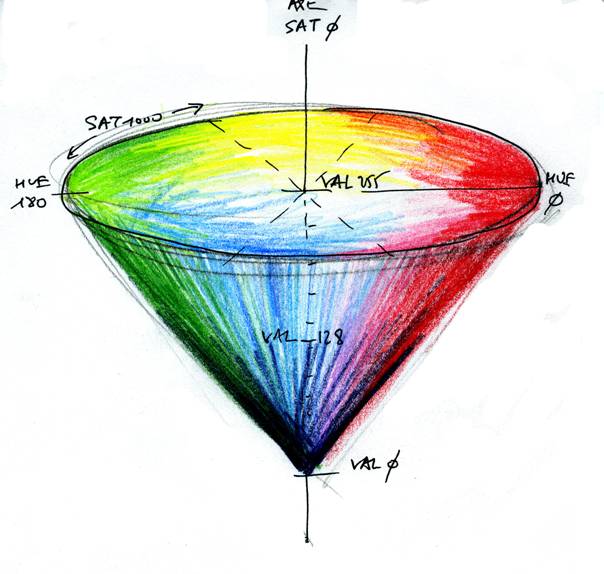
Alors que l'espace RGB est un cube, l'espace HSV est un cône (ou une pyramide à base hexagonale, mais en pratique on l'utilise comme un cône). L'axe du cône est celui des valeurs (luminosités), de 0 à 255. Autour de cet axe, nous avons deux coordonnées ("polaires"), la distance au centre pour la saturation (de 0 à 1000) et l'angle (en degrés) pour le ton (hue). Ce dernier point correspond à une caractéristique de la vision humaine, pour qui les couleurs forment une "roue". Cela oblige souvent le programmeur à prendre des précautions.
D'une part les opérations de comparaison, de différence, d'augmentation doivent toujours se faire "modulo 360".
D'autre part, quand on transforme une couleur RGB en HSV, la saturation zéro est obtenue quand les trois valeurs R, G, B sont égales entre elles. Dans ce cas, il faut considérer que le ton n'est pas défini. Roxame le met à zéro, mais c'est dangereux, car si l'on fait ensuite un changement de saturation, on obtiendra du rouge, effet qui en général n'était pas recherché (cas des dégradés, par exemple).
De plus, le modèle ne correspond pas complètement à nos idées naturelles, puisque sur la base du cône, (valeurs 255), on retrouve les couleurs "vives" (saturées, saturation 1000) sur le tour de la base, et le blanc au centre, que notre oeil perçoit comme plus lumineux,. Tapez color_wheel pour en avoir une illustration avec deux coupes de ce cône, l'une au milieu de l'axe des valeurs, l'autre à la base (255).
Projection sur une ligne
L'exemple le plus simple est le passage au grisé (tapez graying à partir d'un document chargé) qui projette toutes les couleurs sur l'axe des luminosités, depuis 0 pour le noir jusqu'à 255 pour le blanc. Noter que sur cet axe, à saturation zéro, le ton n'a pas de sens.
On peut imaginer un grand nombre de telles lignes. Il suffit
pour cela
- soit de fixer la valeur de deux des trois paramètres et de
n'en laisser jouer qu'un
. ci dessus, on a fixé sat à 0, hue n'a pas de sens, on ne
joue que sur val
. on peut fixer sat et hue, et ne jouer que sur val ; on a
une ligne qui va du sommet à un point de la base (pas testé) ; en général, pas
très bon résultat sur parce qu'on n'a pas de blanc ;
. on peut fixer val et hue, ne jouer que sur sat (pas testé)
; on a une ligne qui part de l'axe central, lui est perpendiculaire et va à une
extrémité
. on peut fixer val et sat, et jouer sur hue .
- soit de se donner deux équations reliant les trois variables ; mais cela permet d'avoir des résultats plus riches que le simple rabattement sur une valeur ; comparez par exemple graying avec smart_graying , qui vise à retrouver la chaleur des tirages argentiques sur papier légèrement crème (quelquefois, l'effet est excessif). Il en va de même pour les camaïeux, ou toning (liste en toning.c), dont quelques uns sont assez satisfaisants, par exemple blue_toning ou sepia_toning (ils rappellent les "virages" pratiqués dans les années 30 ) d'autres plus bizarres, comme green_mauve_toning, ou mériteraient d'être améliorés, comme sienna_toning. toning.rd applique un de ces filtres choisi au hasard.
helix_l est une ligne hélicoïdale avec le ton proportionnel à la luminosité, partant d'une valeur aléatoire pour val =0 et faisant un tour complet jusqu'à val 255. Résultats peu intéressants.
Plusieurs lignes
Pour l'expérience, nous avons créé la fonction ralign, qui réduit à un ensemble de lignes qui conservent la valeur du pixel d'origine, mais s'alignent sur le ton et la saturation de la couleur donnée dans la palette. On peut tester sur une seule couleur avec rfiller
Le résultat n'est pas satisfaisant pour les couleurs claires, car alors la saturation est trop forte en général. Nous avons fait un essai en réduisant les saturations dans les valeurs claires, avec salign et sfiller
Nous avons tenté un essai plus ambitieux en construisant une série de lignes définies par quatre points : le noir, le blanc et deux couleurs intermédiaires, une plus claire et une plus foncée, choisies dans la palette complète de Roxame. L'objectif était de contourner certaines zones déplaisantes de l'espace des couleurs (jaune vif foncé).
Pour faire fonctionner :
- chercher la liste des palettes de tubes avec tubeset.c
- charger une palette de tubes avec le nom de cette palette suivi de .tb
- voir les valeurs d'un des tubes de cette palette en tapant
le nom du tube suivi de .sh
- charger une image et appliquer la palette de tubes en tapant talign
A ce jour, les résultats ne sont pas convaincants, mais rien n'empêcherait de poursuivre les recherches. Il est assez facile de créer de nouveaux tubes et de nouvelles palettes en s'inspirant des palettes existantes dans le dictionnaire. Il n'est pas nécessaire d'intervenir sur le code proprement dit.
Surfaces
On conserve deux des valeurs d'origine. La réduction d'espace est encore moins forte que sur une ou plusieurs lignes. Le résultat est donc moins "stylisé".
Quelques exemples :
plate_f , précédé d'un nombre, projette sur le plan
de la valeur correspondante (tout est noir si le nombre est zéro, on est au
maximum des valeurs si le nombre est 255).
plate_hf précédé d'un nombre, projette sur le demi-plan
correspondant au ton choisi (nombre entre 0 et 360). On a le même type de
résultat en frappant d'abord le nom d'une couleur (par exemple green)
suivi de coulref_f.
hplane (toujours précédé d'un nombre entre 0 et 360)
projette non pas sur le demi-plan correspondant au ton, mais sur le plan
complet du ton et de son complémentaire. les résultats sont parfois assez
jolis.
qalign conserve la valeur, mais aligne en ton et
saturation sur la couleur la plus proche dans la palette en cours. On peut
tester sur une couleur déterminée avec qfiller
helix.f on projette sur une surface hélicoïdale
(comme helix.l ci-dessus, mais en ne fixant pas la saturation) le hue étant proportion
de la valeur. Le résultat n'a pas un grand intérêt, mais est nettement plus
plaisant que la projection sur une ligne.
Plusieurs surfaces
Projection sur des surfaces
melon_f précédé d'un nombre entre 0 et 360, par exemple 60 . découpe le volume par une série de tranches
Un volume
shrink_f précédé d'un nombre réduit l'espace dans toutes ses dimensions. Sans intérêt en général.
Comme il est souvent déconseillé, aux aquarellistes par exemple, d'éviter les noirs absolus, nous proposons blacksupp qui remonte proportionnellement toutes les luminosités pour ne pas avoir de valeur inférieure au nombre indiqué juste avant.
Au delà
Roxame comporte de nombreuses fonctions permettant d'agir sur les couleurs, notamment sur les luminosités (liste en tapant val_filter.c) ou les saturations ( sat_filter.c) .
Au delà, l'action sur les couleurs dépasse les transformations point par point dans l'espace des couleurs, et prend en compte par exemple la position dans l'image, pour obtenir des dégradés.
--
Couleurs appelées par c()
0 black 1 purple 2 indigo 3 sky_blue 4 bleu_de_prusse 5 blue_green 6 green 7 bladder_green 8 citrus 9 ochre
10 red 11 carmine 12 sienna 13 sepia 14 gray 15 white 16 very_light_gray 17 very_dark_gray 18 iight_gray 19 light_carnation 20 rose_flesh blue dark_green dark_cyan dark_red dark_magenta dark_brown dark_gray light_gray light_blue light_yellow_gray dark_yellow_gray light_green light_red blue very_light_blue fair brown deep_brown carnation yellow natural_sienna base_yellow Naples_yellow light_Naples_yellow magenta mauve bordeaux_red neutral_tint light_neutral_tint english_green neutral_green deep_green orange violin_pure blue_pure green_pure yellow_pure orange_pure red_pure rose dark_yellow_gray light_yellow_gray dark_flesh
----
Programmation
Palettes
le suffixe .pl, comme tous les suffixes, envoie à la fonction String List ( str1, SUF, ListName_ , CAT)
list 199. Sends t setPalette with the list of colors
on obtient un tableau pcolor[i][j] where i is the index of the color in the list, and j the three values RGB
et on va à paletteAlign(0); qui met en chaque point de la région la couleur calculée par cPalettealign
cPalettealign, à partir de la couleur d'origine du point, calcule la couleur la plus proche
a plusieurs modes de fonctionnement
si la palette est "natural" on conserve la couleur d'origine. Sinon
0. (palign). we take the nearest color
1. (qalign). we take the nearest color on hue, but kepp the original saturation and value (a plane on hue)
2. (ralign). as qalign, bt takes hue and sat from the targe color; a line vayong on val Colt
3. (salign). asralign, bith correcion on
1. (qalign)
pl. palette setting, fixe numword à 2 , plaetteName = listName et envoie à la fonction setPalette(str1)